New Global Home Services Platform Website Design
Contest details:
Silver
- Contest holder: geert.berkvens
- Category: Website design
- Total budget: € 499.00
- Start date : 21-08-2012 13:25
- Ending date : 28-08-2012 13:06
- Status : Ended
- Required formats: jpg,psd,
- Relevant files: None
-
Available languages:

- Number of designs: 5
-
Response rate:
low high
Needs:
Look to my learning website wihtout design, the logo message is the focus on alle digital home devices, subscription, content, services and experiences.
www.myhomeservices.org/test
Also more info on http://www.facebook.com/DigitalHomePlatform
The aim is a professional simple quality site, a good example is Apple site.
Company description:
We simplify and accelerate the digital home evolution by sharing best practices digital home lifestyles with you. To establish this digital home evolution we will extend our Digital Home best practices platform with you per lifestyle, region and city.
Target group:
Customers above average income in europe, us and asia
Colors, favourites and other requirements
• Green RGB:45,187,40
• Blue RGB:79,129,189
• Gray RGB:134,134,134
• Red RGB: 192,80,77
ziva
-
-
Description by designer ziva:
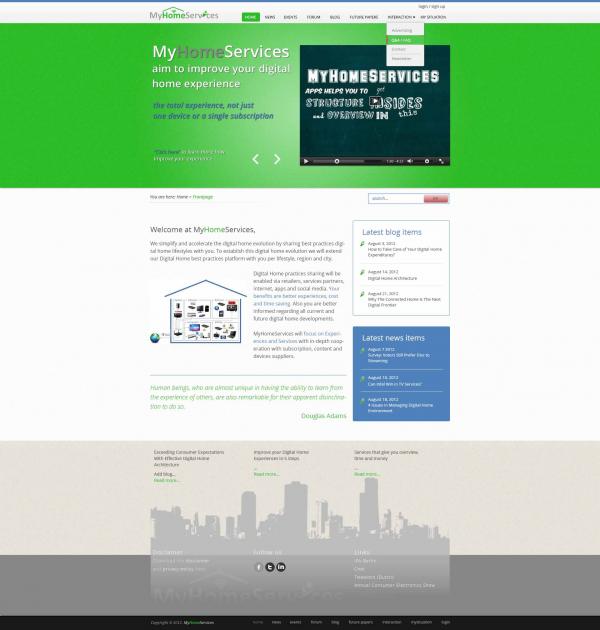
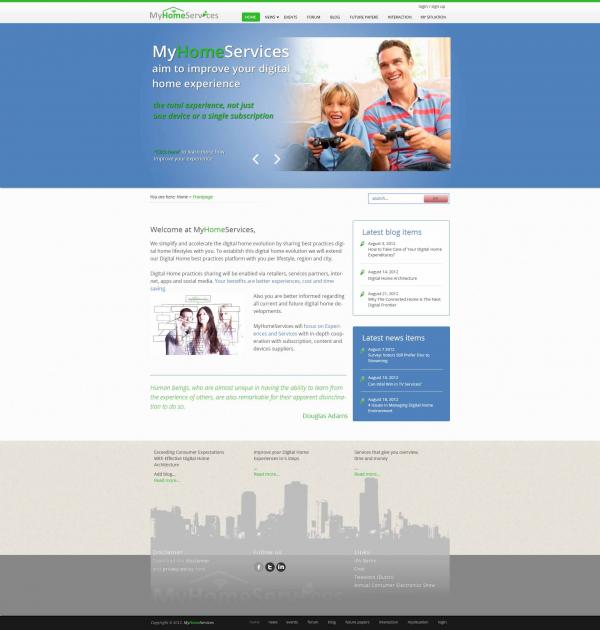
I changed Home Page like you ask, I add footer from 1 and the header from 2.
-
This contest is finished. Its not possible to reply anymore.
-
-
-
ziva says
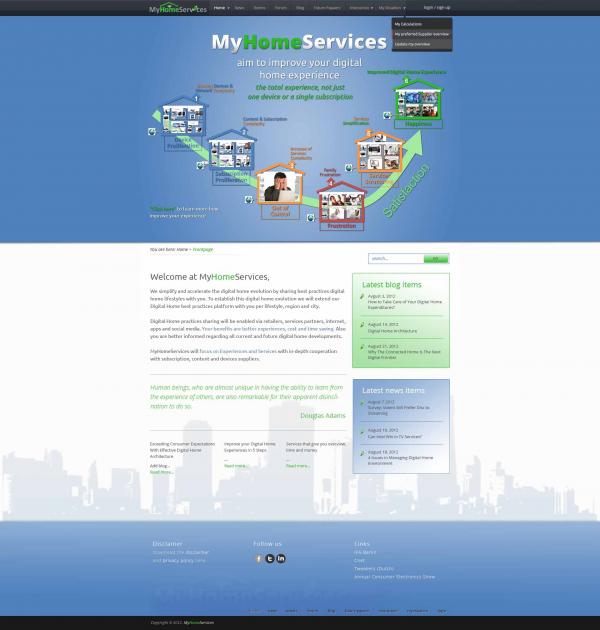
For the modern, fluid / responsive pages
-
geert.berkvens says :
I Like the footer with the city in the with area. The header is to crowdy needs simple, modern prof. look
-
This contest is finished. Its not possible to reply anymore.
-
-
-
ziva says
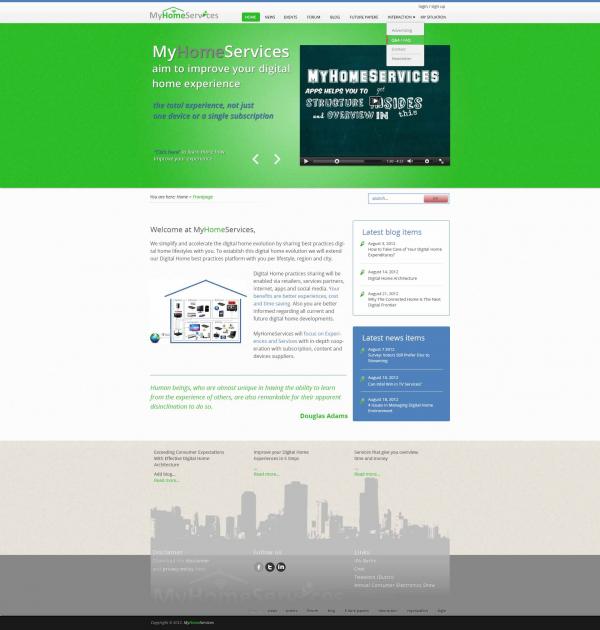
Green header
-
geert.berkvens says :
I like the green header, it is better than the bleu one.In combination with the footer from the first one.
-
This contest is finished. Its not possible to reply anymore.
-
-
-
ziva says
For the start, I set up two proposals for the Home Page. The first proposal is a "classic" corporate design. It is presented by pages which header is dominated by green or blue colour.
The second proposal is more liberal, for the modern, fluid / responsive pages (I noticed that the test site is fluid / responsive). The dominant colour is blue.
The basis of these proposals (Grid-based layouts) is a 960px grid system with 12 Colon. (12 column grid).
If I had the original files (PSD, EPS vector graphic ...) some details could be done better.
I'd like to know your opinion as soon as possible so that I'll know how to go on. I'm interested in how many pages you need because the desighn for the most pages will be the same or similar, and it will change only the content, mainly. -
geert.berkvens says :
I like the footer from 1 and the header from 2
-
This contest is finished. Its not possible to reply anymore.
-