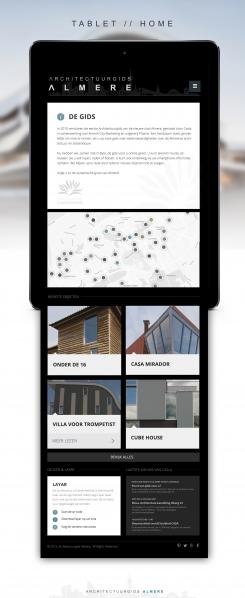
Exemple of navigation
Digital Architectural Guide Almere
- Contest holder: D-Byte
- Category: Website design
- Status: Ended
- Files: File 1
Start date: 11-06-2015
Ending date: 08-07-2015
It all started with an idea...
A short, interactive guide helped them discover their design style and clearly captured what they needed.
Brandsupply is a platform where creative professionals and businesses collaborate on unique projects and designs.
Clients looking for a new logo or brand identity describe what they need. Designers can then participate in the project via Brandsupply by submitting one or more designs. In the end, the client chooses the design they like best.
Costs vary depending on the type of project — from €169 for a business or project name to €539 for a complete website. The client decides how much they want to pay for the entire project.
Here i see that the navigation comes from the pink icon, young people are used to navigation like that on there mobile but older people may not understand it at first.
Hi, here is my proposition.
I chose to focus on the interactive map wich is very usefull to navigate on your site; it is very intuitive so i decide to make it as a part of the header.
Then a large background photography, maybe a diaporama. A standard menu by category, and a clear alphabetical presentation of the content.
Hope you'll enjoy.
I like the interactive map in the header and the big picture on the opening screen. I miss a easy navigation and the colours are a maybe to harsh.
 Nederland
Nederland
 België
België
 France
France
 Deutschland
Deutschland
 Österreich
Österreich
 International
International